Standard Breakpoints For Responsive Design 2022
Standard Breakpoints For Responsive Design 2022
Making responsive design with variable breakpoints per section you. Most of the time designing for breakpoints. What are the standard width for smartphones and tablets when you code for responsive design. Responsive design in WordPress themes.

How To Use Css Breakpoints For Responsive Design Lambdatest
Add a breakpoint when the content and design requires it.

Standard Breakpoints For Responsive Design 2022. If you create responsive. Breakpoints in RWD are browser widths that have a media query declaration to change the layout once the browser is within the declared range. So now we gonna discuss standard media queries breakpoints for the.
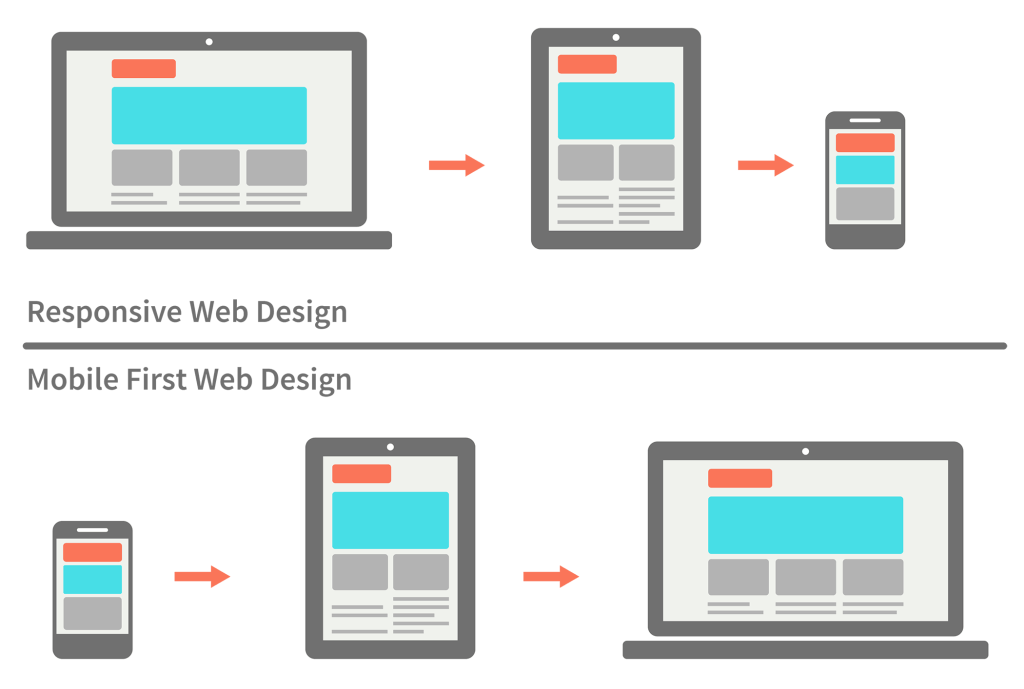
Best Practices For Adding CSS Breakpoints For Responsive Web Design. Everyone needs to accept many developers still have a lot of confusion for the responsive design. When we started with responsive design a few years ago we created a desktop website first and then added media queries for smaller screens overwriting the styles for the desktop version.
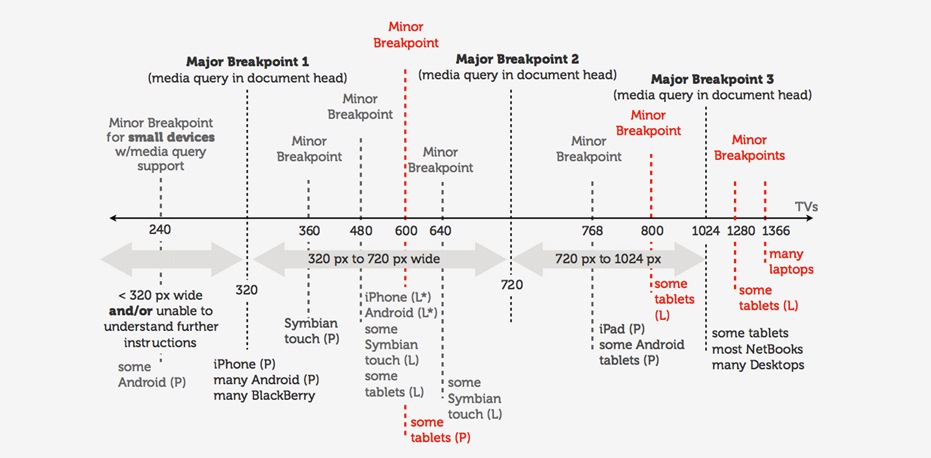
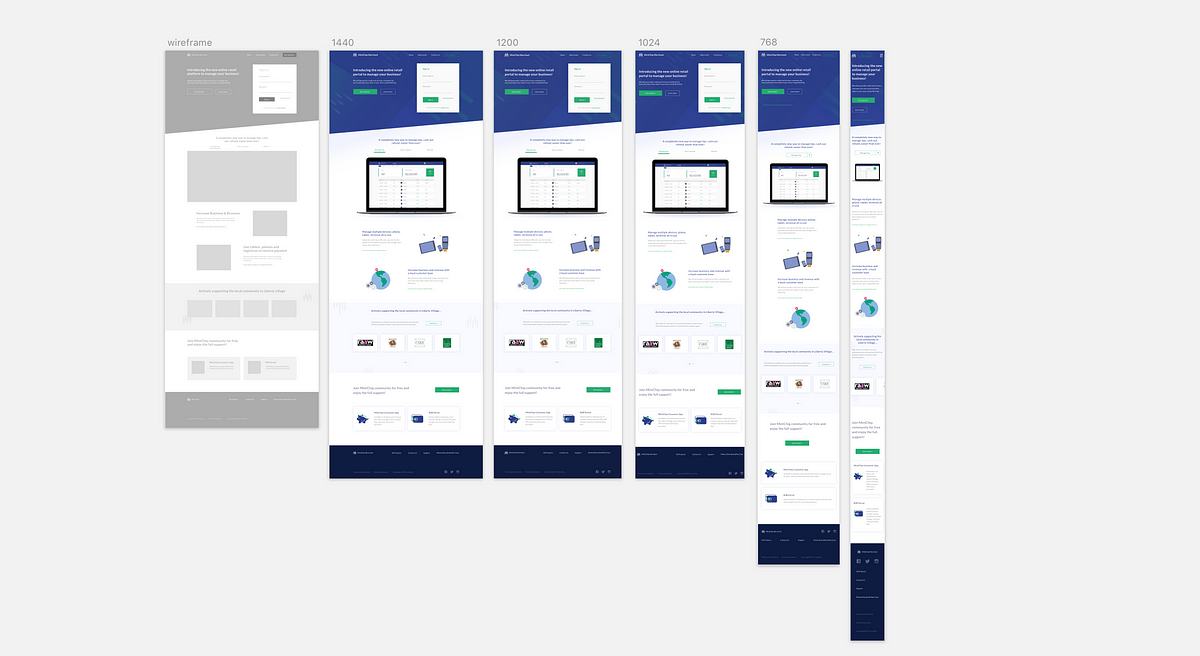
Responsive design is crucial in todays digital world. On the last project we defined 320 460 520 600 768 1024 and 1280. Sep 16 2019 Daniel Schwarz.
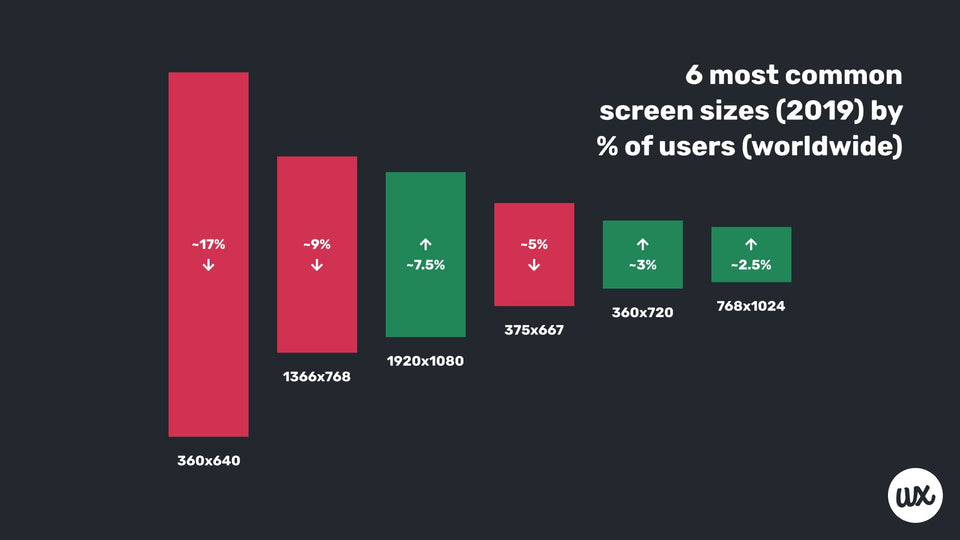
Screen Sizes And Break Points For Responsive Design Windows Apps Microsoft Docs

A Quick Guide To Responsive Design Breakpoints 2021 Ux Tricks

What Is Responsive Design An Introduction Justinmind

A Quick Guide To Responsive Design Breakpoints 2021 Ux Tricks

The Beginner S Guide To Responsive Web Design In 2021

Responsive Design Css Breakpoints Stack Overflow

Responsive Design Best Practices By Nick Babich By Nick Babich Ux Planet

Responsive Design Best Practices By Nick Babich By Nick Babich Ux Planet

Defining Responsive Breakpoints Best Practices Browserstack

Responsive Breakpoints In 2020 Wordpress Responsive Design Tutorial

Media Queries Breakpoints For Responsive Design In 2021 Devfacts Tech Blog Developer Community Developer Facts

How To Use Css Breakpoints To Create Responsive Designs Layout

The Most Used Responsive Breakpoints In 2017 Of Mine By Uiux Lab Medium

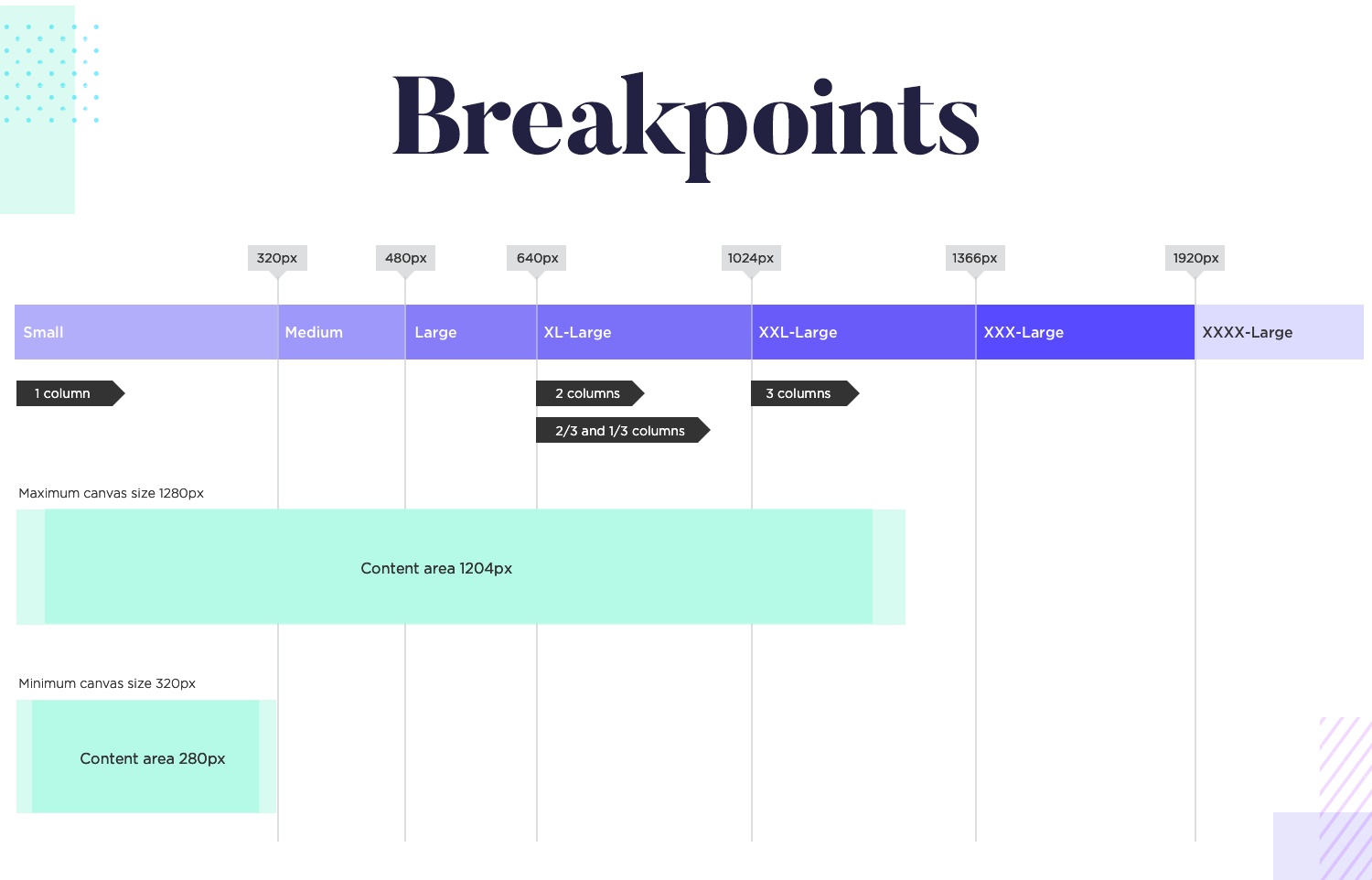
Breakpoints Webflow University

Responsive Web Design Breakpoint System For Beginner Designers Youtube

What Media Query Breakpoints Should You Use 2021 Coder Coder

The Beginner S Guide To Responsive Web Design In 2021

3 Tips To Get Started With Responsive Design By Jingyi Lai Prototypr

How To Make Your Web Redesign Successful Decode Web Design Terms Business 2 Community

Post a Comment for "Standard Breakpoints For Responsive Design 2022"