Responsive Design Breakpoints 2022
Responsive Design Breakpoints 2022
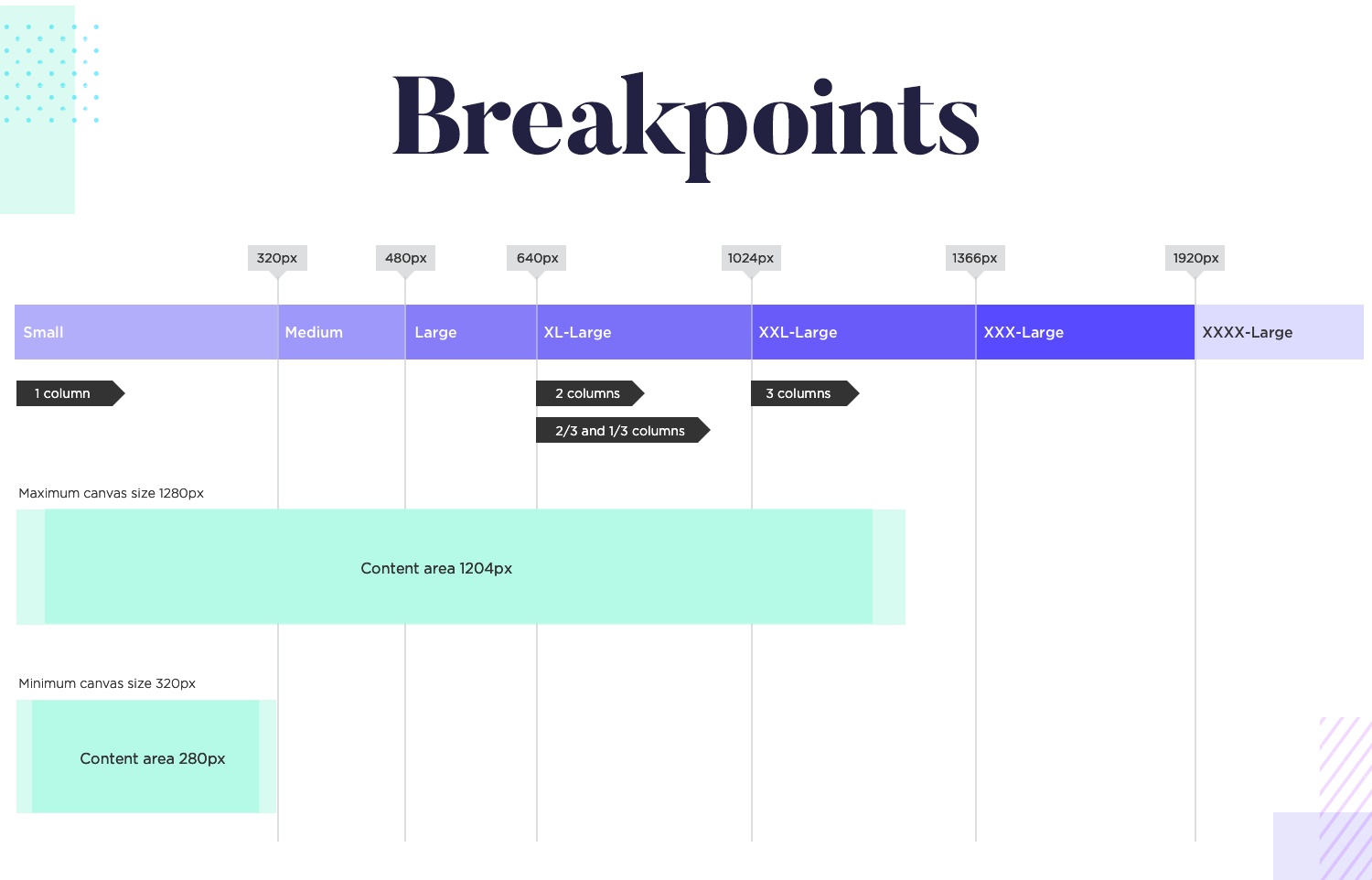
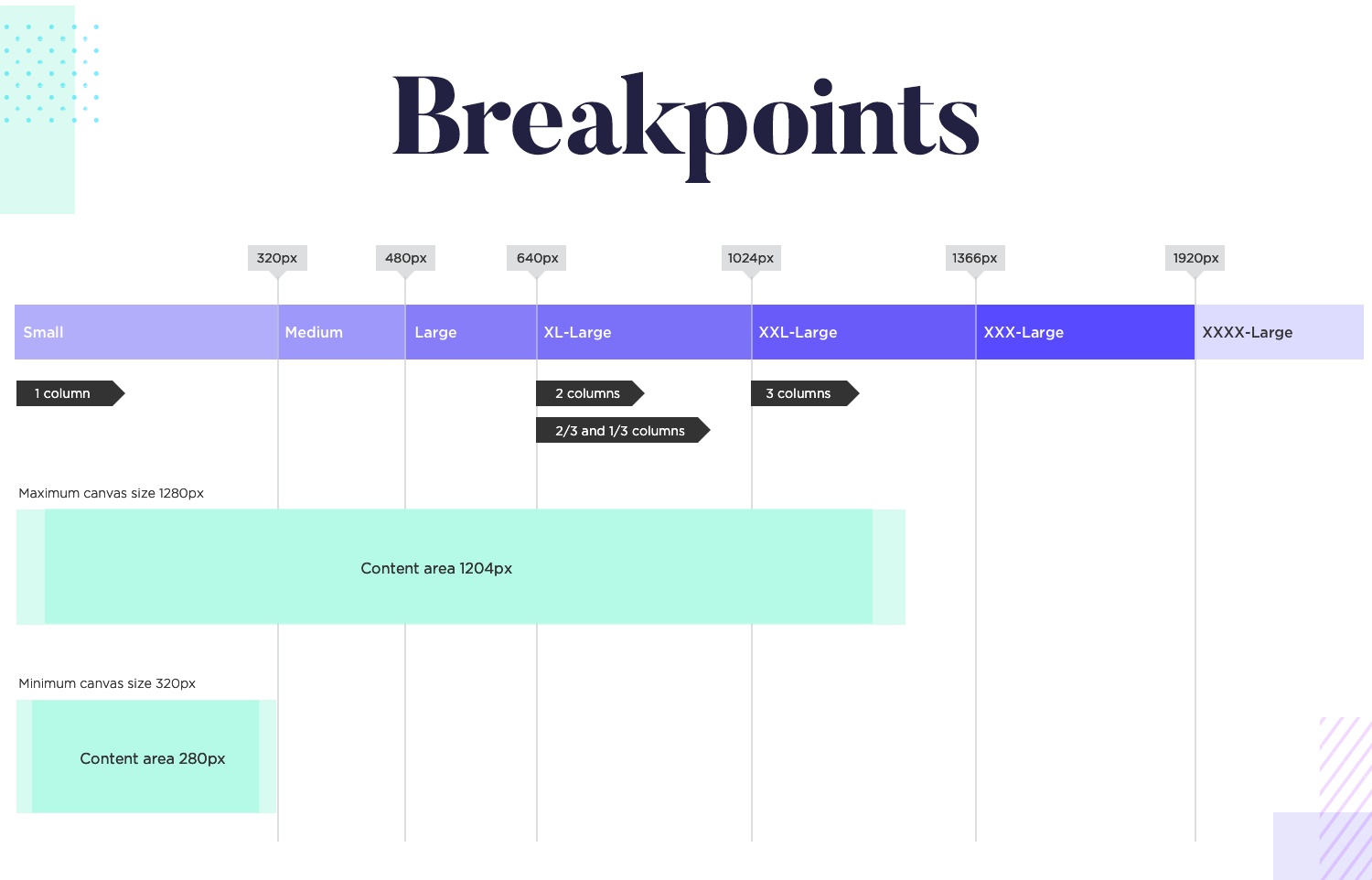
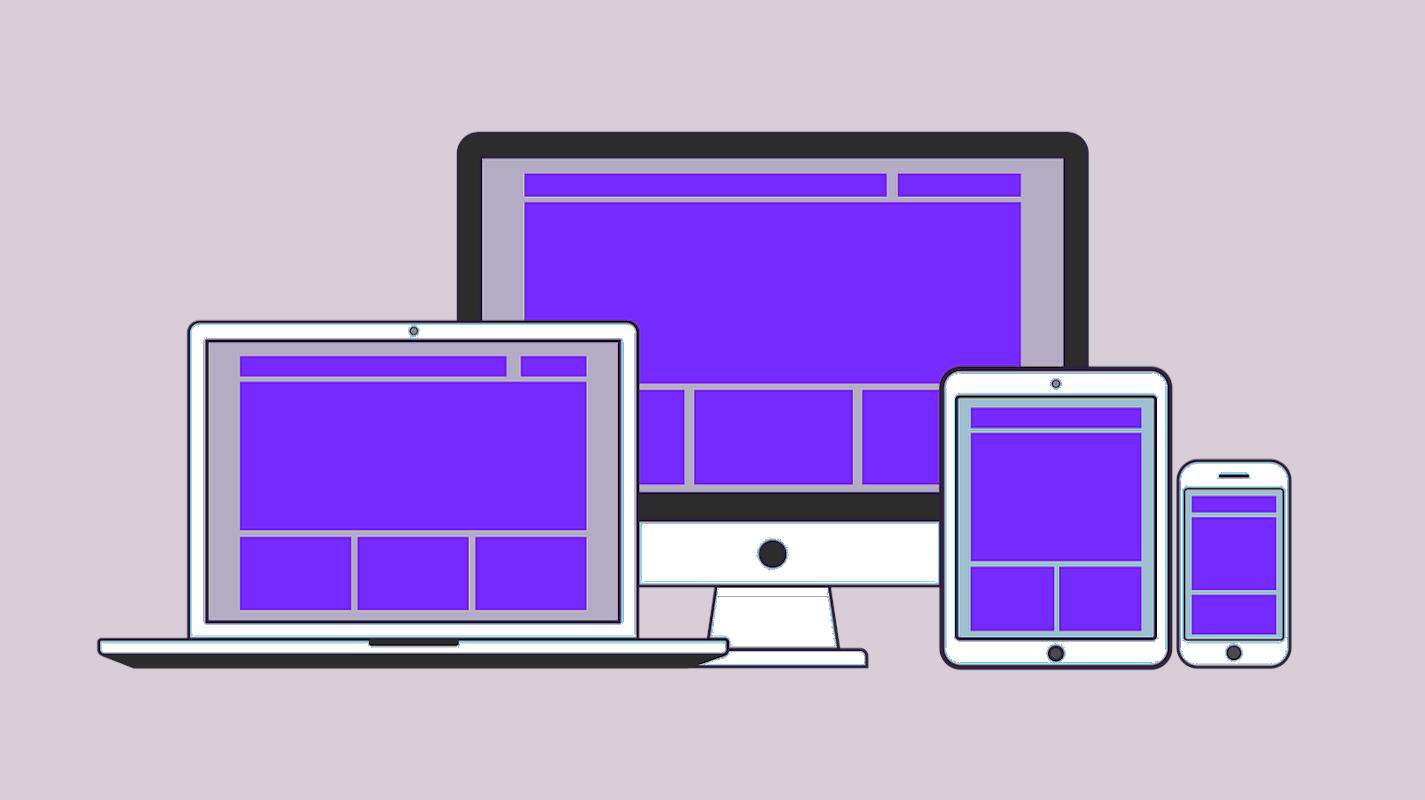
The primary objective of responsive design breakpoints is to display content in the best possible way. Contrary to popular belief they go beyond responsive design even though this is what will focus on here. There are several tactics for deciding where to put breakpoints in a responsive design. Media Queries in Responsive Design.

How To Use Css Breakpoints For Responsive Design Lambdatest
Responsive plus server-side support.

Responsive Design Breakpoints 2022. So let the content be the guide. For the sake of simplicity lets assume that you have two screen sizes that are chosen based on the screen width. Set Appropriate Responsive Breakpoints.
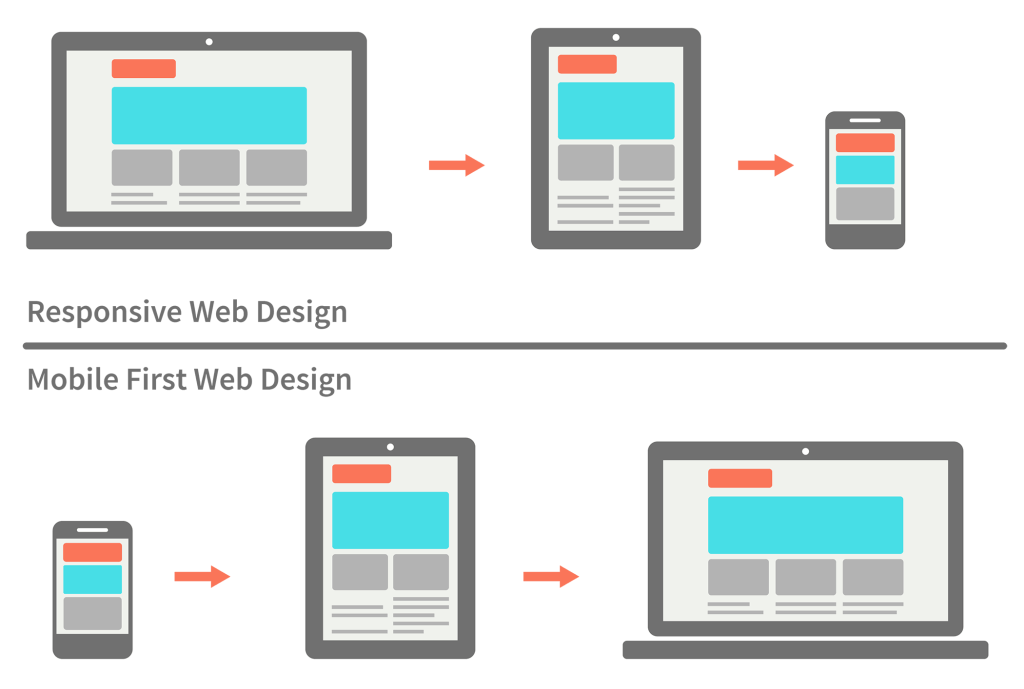
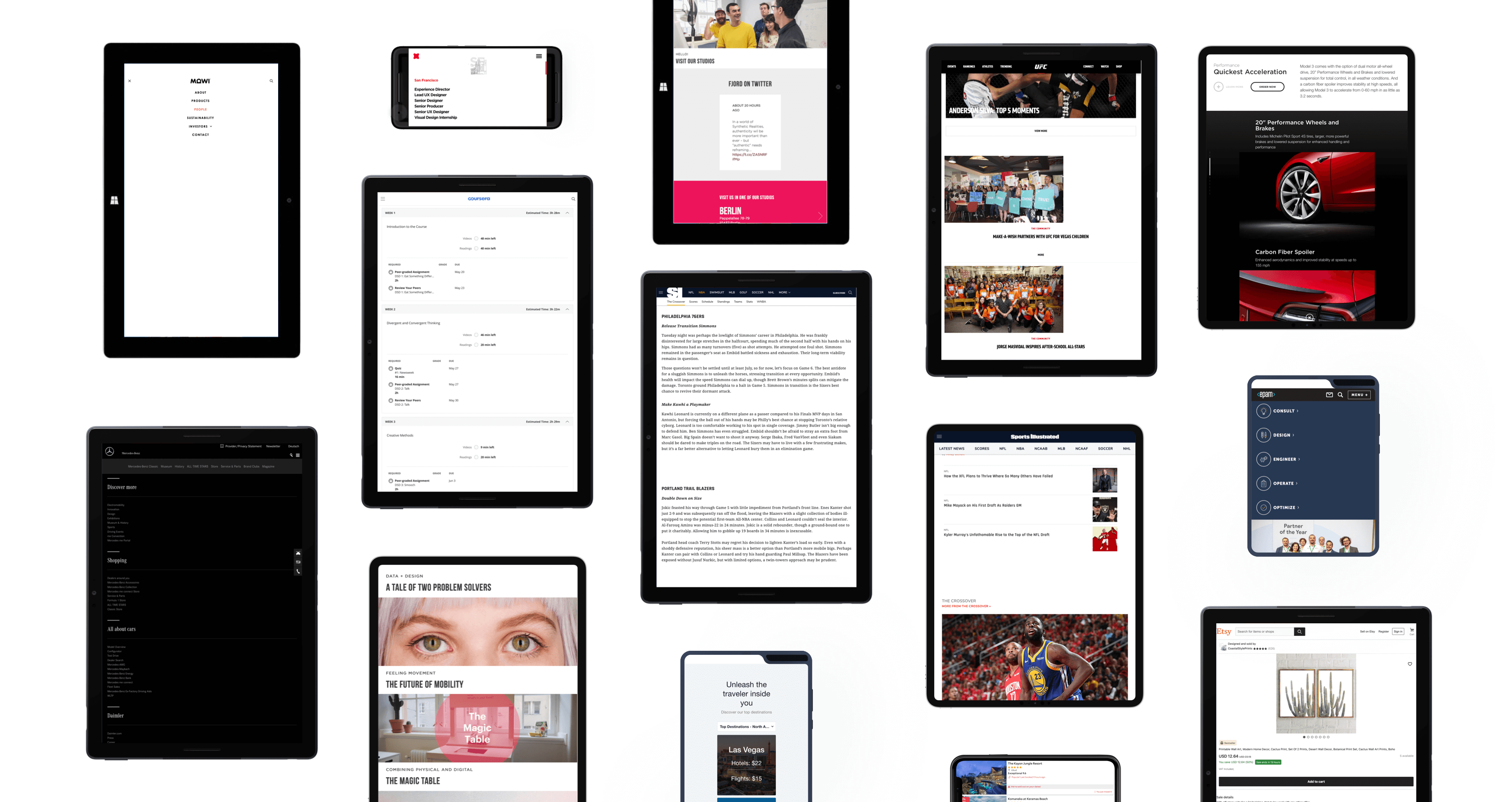
Therefore after implementing CSS media query breakpoints it is essential to perform responsive testing websites to check how your website looks and behaves across various screen sizes. Learn how to nail down responsive design and breakpoints in Figma with this advanced tutorial where Ill be walking you step-by-step through some tips to rec. Everything will look perfect on all devices as long as you stick to the themes original design without modifying anything.
Content or images cannot be distorted cut out or. Adding correct CSS responsive breakpoints takes immense time and effort. Facilitates process towards building library of components.

Responsive Design Breakpoints Key Software Services

What Are The Breakpoints Of A Responsive Web Design Seo Expert
Screen Sizes And Break Points For Responsive Design Windows Apps Microsoft Docs

What Is Responsive Design An Introduction Justinmind

Responsive Design Best Practices By Nick Babich By Nick Babich Ux Planet

Responsive Design Css Breakpoints Stack Overflow

Defining Responsive Breakpoints Best Practices Browserstack

Responsive Design Best Practices By Nick Babich By Nick Babich Ux Planet

Basics Of Css Responsive Design Featuring Simple Breakpoints And Media Queries By Aaron Na Medium

Responsive Breakpoints In 2020 Wordpress Responsive Design Tutorial

Making Design More Responsive With Variable Breakpoints By Dzmitry Basenka Ux Collective

How To Use Css Breakpoints To Create Responsive Designs Layout

How To Use Css Breakpoints To Create Responsive Designs Layout

The Beginner S Guide To Responsive Web Design In 2021

How To Make Your Web Redesign Successful Decode Web Design Terms Business 2 Community

Responsive Mobile Web Design For Applications In 2021

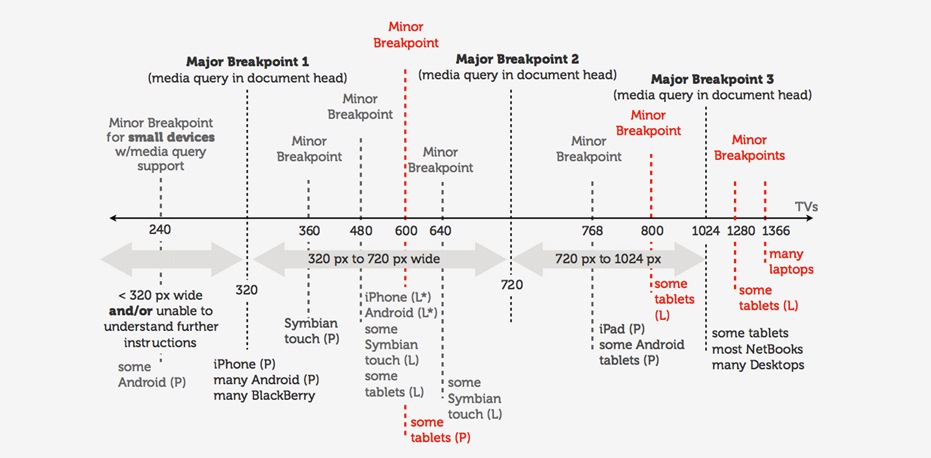
Logical Breakpoints For Responsive Design Smashing Magazine

What Is Responsive Design An Introduction Justinmind

Design Your Web Forms Apps With Web Live Preview In Visual Studio 2022 Visual Studio Blog

Post a Comment for "Responsive Design Breakpoints 2022"